このブログはレンタルサーバー+ワードプレスという構成で運用しています。
先日、たまたま自分のブログをスマホで見たところ、表示速度が遅いのに気が付きました。
いつも見ている個人ブロガーさんのブログと比べても明らかに遅く、対策が必要であると感じました。
キャッシュプラグインを入れてみた
ワードプレスには、キャッシュプラグインという表示速度を速くする追加機能があります。
キャッシュプラグインはいくつか種類があって、それぞれ特徴があります。今回私は、
「WP Fastest Cache」と「W3 Total Cache」を入れて比較し、表示速度が速い方を使うことにしました。
WP Fastest Cache
WP Fastest Cacheは日本語に対応していて、設定がやりやすいのが特徴です。しかし、モバイルに対応していないのが致命的な欠点です(5,000円程度支払ってバージョンアップすると可能)
W3 Total Cache
W3 Total Cacheは有名なキャッシュプラグインで、導入例も豊富です。このプラグインの使用方法を解説しているサイトがたくさんあるので、それらを参考にすれば簡単に導入できます。
2つのプラグインを比較してみた
2つのプラグインをインストールしてそれぞれの表示スピードを測定してみました。測定に使ったツールは下記の2つです。
モバイルサイトの読み込み速度とパフォーマンスをテストする – Google
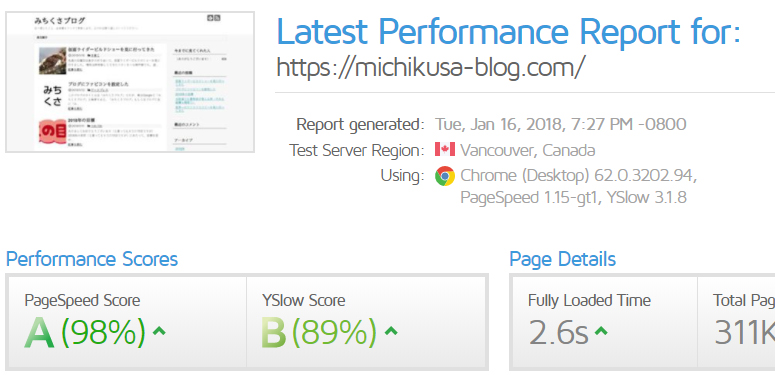
GTmetrix | Website Speed and Performance Optimization
結果
2つのプラグインともに、パソコンでの表示速度はかなり速くなりました。2つのプラグインの表示スピードはほぼ同じでした。
一方、モバイルの速度はプラグイン導入前と大きな変化はありませんでした。
WP Fastest Cacheは無料版ではモバイル非対応のため、速度はまったく変わりませんでした。
W3 Total Cacheはモバイルに対応していて、わずかながら表示速度が上がりました。
結論
モバイルでわずかながら、表示速度が上がった、W3 Total Cacheを導入することにしました。しかし、他のサイトと比べるとまだ遅いままです。
AMPの導入など、他にもまだ方法がありますので、引き続き検討していきたいと思います。



コメント